Izgled web stranica: kako napraviti pozadinsku sliku u htmlu
Mnogi početnici koji samo proučavajuu osnovi stvaranja web stranice, često se pitaju kako u html napraviti pozadini sliku. A ako neki ljudi razumiju taj problem, ipak postoje problemi dok istodobno ispisujete sliku do pune širine monitora. U ovom slučaju, želim da se web lokacija jednako prikazuje na svim preglednicima pa treba ispuniti zahtjev za kompatibilnost unakrsnih preglednika. Pozadinu možete postaviti na dva načina: pomoću HTML oznaka i CSS stila. Svatko odabire za sebe najoptimalniji izbor. Naravno, CSS stil je mnogo prikladniji, jer je njegov kôd pohranjen u odvojenoj datoteci i ne ulaže nepotrebne stupce u glavne oznake web mjesta, ali prije nego što razmotrimo jednostavnu metodu instalacije slike na pozadini web mjesta.

Osnovne HTML oznake za stvaranje pozadine
Zato idemo na pitanje kako napraviti slikupozadina u HTML-u na cijelom zaslonu. Kako izgledati lijepo mjesto, morate shvatiti jednu prilično važan detalj: to je dovoljno samo napraviti gradient pozadinu ili boja to jednobojnu, ali ako je potrebno umetnuti sliku pozadine, neće se protežu punu širinu zaslona. Slika je izvorno potrebno pokupiti ili napraviti svoj vlastiti dizajn sa ovim nastavkom, u kojem će se prikazati stranici web-mjesta. Tek kad je pozadina slika spremna, povucite u mapu pod nazivom «Slike». U njemu ćemo pohraniti sve korištene slike, animacije i druge grafičke datoteke. Ova bi mapa trebala biti u korijenskom direktoriju sa svim HTML datotekama. Sada možete ići na kôd. Postoji nekoliko opcija za pisanje koda, s kojim će se pozadina promijeniti na sliku.
- Napišite atribut oznake.
- Putem CSS stila u HTML kodu.
- Napišite CSS stil u zasebnu datoteku.
Kao u HTML-u, pozadinsku sliku, to je do vas, aliHtio bih reći nekoliko riječi o tome kako bi to bilo najviše optimalno. Prva metoda pisanjem atributa oznake već je zastarjela. Druga opcija se koristi u vrlo rijetkim slučajevima, samo zato što dobivate mnogo istog koda. A treća opcija je najčešća i djelotvorna. Evo HTML oznaka za primjer:
- Prvi način pisanja putem atributa oznake (tijela) udatoteku index.htm. Napisano je u ovom obliku: (body background = "folder_name / name_pictures.extension") (/ body). Dakle, ako imamo sliku pod nazivom "Slika" i proširenje JPG-a, a mapu smo nazvali "Slike", HTML kôd izgledat će ovako: (body background = "Images / Picture.jpg") ... (/ body) ,
- Druga metoda pisanja utječe na stil CSS, ali je napisana u istoj datoteci naziva index.htm. (body style = "pozadina: url (" ../ Images / Picture.jpg ")").
- A treća metoda snimanja izrađena je u dvije datoteke. U dokumentu koji se zove index.htm, u oznaci (glavu) napisana je sljedeća crta: (glavna) (link rel = "stylesheet" type = "text / css" href = "Path_to CSS_file") (/ head). A u stilu datoteke s nazivom style.css već pišemo: body {background: url (Images / Picture.jpg ")}.

Kao u HTML-u da napravimo pozadinsku sliku, rastavili smo se. Sada morate shvatiti kako proširiti sliku na širinu čitavog zaslona.
Načini da se pozadinska slika proteže na širinu prozora
Zamislite naš zaslon kao postotak. Ispada da će cijela širina i dužina zaslona biti 100% x 100%. Moramo rastegnuti sliku do ove širine. Dodajte retku na sliku u stilu datoteke .css, koja će sliku proširiti na punu širinu i dužinu monitora. Kako je napisano u CSS stilu? Jednostavno!
tijelo
{
pozadina: url (Images / Picture.jpg ")
veličina pozadine: 100%; / * ovaj je unos pogodan za najsuvremenije preglednike * /
}
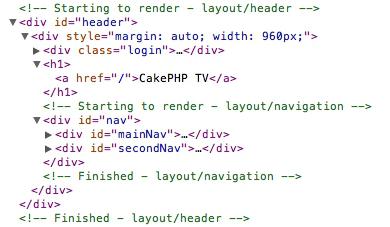
Tako smo shvatili kako napraviti sliku pozadini uHTML cijeli zaslon. Postoji i način pisanja u datoteci index.htm. Iako je ova metoda zastarjela, ali za početnike je nužno znati i razumjeti. U oznaci (glavu) (stil) div {veličina pozadine: pokriti; } (/ style) (/ glava) ovaj unos znači da dodjeljujemo poseban blok za pozadinu, koji će biti postavljen na čitavu širinu prozora. Pogledali smo 2 načina kako izraditi pozadinu HTML stranice web-lokacije, tako da se slika proteže na čitavoj širini zaslona u bilo kojem od modernih preglednika.
Kako napraviti fiksnu pozadinu
Ako odlučite koristiti sliku kaopozadinu budućeg web resursa, onda samo trebate saznati kako to učiniti tako da se ne proteže u dužini i ne plijen estetski izgled. Jednostavno upotrijebite HTML kod kako biste registrirali ovaj mali dodatak. Morate dodati jednu rečenicu u datoteku style.css nakon pozadine: url (Images / Picture.jpg "), ili umjesto toga dodati zasebnu liniju nakon točke-zarez: položaj: fiksni. pomicanje sadržaja na web mjestu vidjet ćete da se tekstne linije kreću, a pozadina ostaje na mjestu pa ste na nekoliko načina naučili načiniti pozadinsku sliku u HTML formatu.

Rad s tablicom u HTML-u
Mnogi neiskusni web programeri, suočeni stablica i blokova, često ne razumiju kako u htmlu napraviti sliku pozadinu tablice. Kao i sve naredbe stila za HTML i CSS, ovaj web programski jezik prilično je jednostavan. I rješenje ovog problema je napisati nekoliko redaka koda. Već biste znali da se pravopis redaka tablica i stupaca naziva oznakama (tr) i (td). Da biste pozadinu tablice u obliku slike, trebate dodati oznaku (tablicu), (tr) ili (td) jednostavnu fraza s vezom na sliku: background = URL slike. Radi jasnoće dajemo nekoliko primjera.
Tablice sa slikom umjesto pozadine: HTML primjeri
Neka nacrtati tablicu 2x3 i stvoriti pozadinsku sliku,(td) 1 (/ td) (td) 2 (/ td) (td) 3) (/ td) (/ tr ) (t) (td) 4 (td) (td) 5 (td) (td) 6 (td) (/ tr) (/ tablica). Tako će naš stol biti oslikan u pozadinu slike.

Sada ćemo nacrtati isti tablet s dimenzijama 2x3, aliZalijepite sliku u trake brojljene 1, 4, 5 i 6. (tablica) (tr) (td background = "Slike / Slika.jpg") 1 (/ td) (td) 2 (/ td) / td) (td background = "Images / Picture.jpg") 5 (/ td) (td background = "Slike /Picture.jpg")6(/td) (/ tr) (/ tablica). Nakon pregleda vidimo da se pozadina pojavljuje samo u onim ćelijama u kojima smo se registrirali, a ne u cijeloj tablici.

Web-lokacija s više web-preglednika
Tu je i takva stvarweb resurs cross-preglednika. To znači da će stranice stranica biti jednako dobro prikazane u različitim vrstama i verzijama preglednika. Istodobno, trebate prilagoditi HTML kôd i CSS stil za potrebne preglednike. Osim toga, u suvremeno doba razvoja pametnih telefona mnogi web programeri pokušavaju izraditi web stranice koje su prilagođene za mobilne verzije i poglede na računalo.