Kako olakšati proces izrade web stranice? Pomoć Vizualni urednik html!
Mnogi novi programeri web mjestarazmislite o postojanju aplikacija pomoću kojih možete brzo i jednostavno stvoriti internetski resurs. Valja napomenuti da takvi programi postoje, a razvoj gradnje prostora kao područja djelovanja dovelo je do činjenice da su izdane puno. U arsenalu bilo kojeg web developera postoji širok spektar softverskih alata koji olakšavaju rad. Među njima su html grafički urednik, html vizualni urednik, tekst editor html (mnogi se zaobilaze uobičajenim "notepad") i mnoge druge aplikacije. U slučaju da buduća web lokacija mora biti dinamična, arsenal razvijen od strane uključuje, između ostalog, lokalni poslužitelj, kao i sustav koji omogućuje upravljanje bazama podataka (DBMS).
Zašto toliko softverskih alata? Ne možete li koristiti jedan vizualni HTML editor?
Prvo, treba napomenuti da su sve web stranicesu inherentno skup HTML stranica koje sadrže različite informacije - tekst i grafiku. U ovoj verziji možemo pratiti običan statički web resurs.
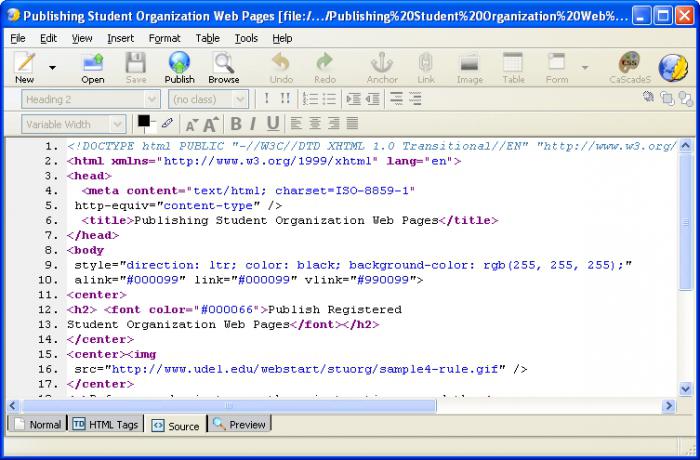
Za stvaranje takvog web mjesta trebate samodva programa - jedan za izradu izgleda web stranica, a drugi za implementaciju ovog izgleda u obliku HTML koda. Da biste stvorili vlastiti izgled web-dizajna, možete koristiti bilo koji grafički urednik - to može biti jednostavna boja ili napredna Adobe Photoshop. Da biste napisali kod, ili kako profesionalci nazivaju taj proces, html-izgled, svaki tekst editor, čak i najčešći, učinit će. Glavna točka ovdje je spremanje stvorene datoteke u. Html standardu. Značajno olakšavanje zadatka stvaranja web stranice može biti vizualni html editor. Posebni html vizualni urednik omogućuje stvaratelju stranice da odmah vidi što će budućnost izgledati kao rezultat svog rada. Kao popularan i prikladan alat koji vam omogućuje da vidite web mjesto prije izrade, možete donijeti vizualni urednik html Adobe Dreamweaver.
To stvara statičke web stranice. Jedini razočaravajući trenutak u ovom slučaju je činjenica da ćete za izmjenu morati urediti HTML kôd stranica. Naravno, to nije jako pogodno, pogotovo ako stranica ne sadrži 5-10 stranica, ali kažu nekoliko stotina. S ovim scenarijem morate stvoriti dinamičku web stranicu - sadržaj takvog resursa može se promijeniti bez uređivanja softverskih kodova.
Što vam je potrebno za izradu dinamičnog web mjesta? Prvo, sve dinamične web stranice temelje se na jednom od CMS sustava za upravljanje sadržajem. Osim samog CMS-a, prilikom izrade dinamičke web stranice potreban vam je poslužitelj. U slučaju da web mjesto nije odmah domaćin hostinga, potreban vam je lokalni poslužitelj. Do danas postoji mnogo opcija za lokalni poslužitelj, a oni se distribuiraju i na plaćeni način i na besplatnoj osnovi. Najčešći je lokalni Apache poslužitelj. Treća važna komponenta, na temelju koje funkcioniraju dinamičke web stranice, je DBMS. Jedan od uspješnih primjera ove komponente je MySQL. Konfiguriranje suradnje CMS-a, lokalnog poslužitelja i DBMS-a složen je zadatak, tako da možete koristiti gotove sklopove koji nose sve potrebne postavke.
Nakon što su instalirane sve komponentei konfiguriran, kreator web mjesta postaje dostupan upravljačkoj ploči web stranice - admin panel. Pomoću vizualnih alata ploče stvara se i mijenja web mjesto.
Na prvi pogled, čini se da je stvaranjesite uz pomoć specijaliziranih programa nije takav težak zadatak, ali zapravo nije. Osim toga, ne bismo smjeli zaboraviti da nijedna aplikacija neće zamijeniti iskusnog razvojnog programera web mjesta, a ne može doći do jedinstvenog i jedinstvenog dizajna ili zanimljivog sadržaja!