Što je HTML tablica boja i zašto je to?
Projektiranje web stranice, posebno razvijanje njegovog dizajna sispočetka, mnogi se suočavaju s takvim problemom kao bojanje stranice stranice, tablica, teksta. U mnogim projektantima stranica postoje posebni moduli i gumbi, pomoću kojih su postavljeni ovi parametri. Ali nisu svi od njih imaju široku funkcionalnost. Tu dolazi tablica HTML boja.
Što je shema boja?
U programiranju, bez obzira na jezik,Mnoge naredbe i parametri dani su posebnim kratkim zapisom. Jezik HTML oznake nije bio iznimka. Ima prilično širok raspon naredbi i zapisa.
Da biste obojali stranicu element ilitekst u pravoj sjeni, trebali biste znati o takvom konceptu kao tablici HTML kodova boja. Sadrži osnovne kodove određene boje ili sjene. Pomoću njih možete odrediti ton svakog elementa tako da ga registrirate u određenu oznaku.

Kôd boja uvijek počinje s mrežnim znakom (#). Na primjer, crni kod izgledat će ovako: "# 000000".
Valja napomenuti da neki webmasteri koriste skraćenu verziju koda, koristeći samo tri znaka - jedan iz svakog para. Ipak, preporučujemo da upotrebljavate opće prihvaćene oznake.
Koje su tablice boja za HTML?
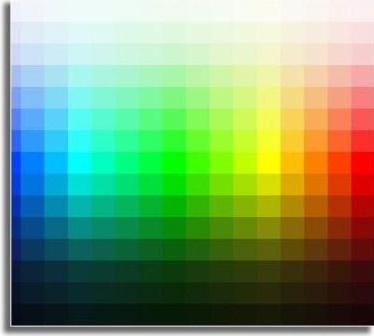
Tablica boja za HTML prikazana je u nekolikoopcije. Prva je osnovna boja. Samo ih je šesnaest. To uključuje boje poput crvene, sive, srebrne, bijele, crne, zelene, plave, plave, žute i druge. Vrlo su prikladne za obradu teksta, jer su sve sasvim zasićene i svijetle. Zatim možete odabrati takozvani "Sigurni dijagram boja", koji ima 216 nijansi prikazanih na bilo kojoj video kartici. Ova je tablica prilično jednostavna za bilo koji HTML vodič. Treba napomenuti da je prikladna ako ste izravno uključeni u dizajn web stranice ili stranice i trebate točno sjene boja - zasićene i lagane i jedva zamjetne.

Je li zamijeniti?
Što ako ne postoji stol u boji pri ruci? Ova se opcija ne može isključiti, iako je prilično široko korištena i odnosi se na otvorene i dostupne informacije.

Ako ne možete pronaći taj materijal,Možete pisati boju kao postotak. U ovom slučaju, znak rešetke koja vam nije potrebna. No da biste postavili sjenu na ovaj način, vrlo je teška i grozna, jer nikad unaprijed nećete znati što možete učiniti. Pisanje u ovom obliku može izgledati ovako: "10P%". Međutim, ne preporučujemo ovaj način snimanja boja. Tablica HTML boja bit će mnogo pouzdanija od takvih eksperimenata.
Treći način postavljanja boje je napisati svoje ime.na engleskom jeziku. Većina preglednika pročita i adekvatno opaža imena primarnih boja, kao i njihove nijanse, označene vrijednostima tamno (tamno), svjetlo (svjetlo). Na primjer, crna je postavljena kao Crna i tamno crvena - DarkRed.
nalazi
Tablica boja u HTML-u jedna je od najvažnijih stvari koje web dizajneri trebaju biti svjesni. Pomoću nje možete "slikati" stranice stranice, teksta, tablica i drugih elemenata.
Tablica sadrži najčešće korištene boje i njihove kodove koji se sastoje od tri para znakova koji ukazuju na intenzitet crvene, zelene i plave boje. Možete ga pronaći u bilo kojem HTML vodiču.
Ako nemate stol pri ruci, boju možete postaviti svojim imenom na engleskom.