Kako napraviti popis na popisu. HTML priručnik za početnike
Stranice web stranica sastoje se od mnogih elemenata -tablice, slike, veze, medijske datoteke, popise. Jedna od najtraženijih stavki je samo popis. Pomoću nje možete organizirati informacije, slati ih u jezgrovitijem i razumljivijem obliku, kako biste olakšali percepciju. Zato trebate znati kako napraviti popis u HTML-u i koje vrste popisa postoje. I naučiti kako postaviti potrebne parametre.
Vrste popisa
Prvo, navedimo glavne vrste popisa s kojima možemo raditi. Ovo je naručeni, neregularni i padajući popis.
Prvi omogućuje brojanje brojeva i slova. Drugi je normalan nabrajanje tih ili drugih stavki, treći omogućuje odabir željenog elementa iz cijelog popisa.
Gotovo svaki od njih može sadržavati popis na popisu. HTML vam omogućuje jednostavno stvaranje složenih popisa informacija u vrlo kratkom vremenu.
Prije svega, odlučite koja od popisa vam je potrebna, a zatim nastavite stvarati. U nastavku ćemo pogledati sve tri vrste popisa i saznati kako ih točno izraditi i koje parametre imaju.

Popis naručenih
Počnimo s najčešće korištenim izajednički popis - uredno. U ovom slučaju, popisivanje određenih informacija odlazi u određenom redoslijedu, a svaki od elemenata je numeriran. Na primjer, popis klase:
- Ivanov.
- Petrov.
- Sidorov i tako dalje.
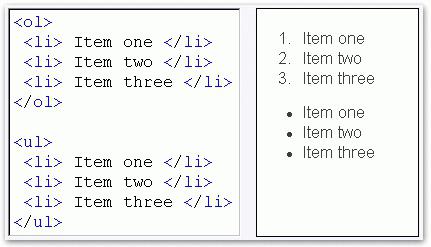
Određuje takav popis pomoću par oznaka <ol>i </ ol>. Počinje s oznakom <ol> i završava oznakom </ ol>. Svaki novi element popisa počinje s parom <li> i završava zatvaranjem </ li>.
Sada znate napraviti HTML popis. Kao što možete vidjeti, za to je dovoljno zapamtiti samo dvije oznake.
Malo o parametrima oznake <ol> i početak.
Prva specificira vrstu numeriranja - abecedni ili numerički. Može uzeti takve parametre: A, a, I, i, 1.
Prve dvije vrijednosti određuju numeriranje na latinskom jezikuslova - velika i mala slova, a druga dva - velike i male rimske brojke, potonji vrijednost se koristi ako želite popis je numerirane arapskim brojevima.
Treba napomenuti da se u zadanim popisima numeriranje uvijek navodi arapskim brojevima.
Drugi parametar - start - određuje broj iz kojeg započinje numeriranje popisa.
Recimo nekoliko riječi o parametrima oznake <li>. Također ima dva od njih. Prva vrijednost parametra može promijeniti redoslijed numeriranja. A bit će promijenjeno sve dok taj parametar nije ponovno registriran (ili do kraja cijelog popisa).
Drugi parametar, vrsta, pomoći će promijeniti vrstu numeriranja za ovu stavku. Vrlo često pronađena varijanta složenog popisa. Na primjer, uzmite grubu sliku sastava:
- Uvod.
- Glavni dio.
a) mišljenje drugih;
c) moje mišljenje;
c) dokaz. - Zaključci.
Stvaranje takvog popisa na HTML popisu je lijepojednostavan. Dovoljno je napisati jedan glavni popis, a zatim na drugom mjestu stvoriti drugu podlogu na drugom broju. Evo primjera koda koji se temelji na našem popisu:
- <ol type = "1">.
- <li> 1. Unos </ li>.
- <li> 2. Glavni dio </ li>.
- </ ol type = "A">
- <li> mišljenje drugih </ li>.
- <li> moje mišljenje </ li>.
- <li> dokaz </ li>.
- </ ol>.
- <li> 3. Zaključci </ li>.
- </ ol>.
Neuredan popis
Druga vrsta popisa nije uređena. Nije bitno u kojem redoslijedu elementi idu. Može biti popis svega - shopping, gosti, knjige itd.

Ovaj je popis postavljen pomoću oznake parova <ul> i </ ul>. Istodobno svaki novi element započinje istom oznakom para <li> </ li>.
Ona ima samo jedan parametarski tip, skoji postavljaju vrstu markera. Oznaka može biti krug - oslikana ili ne, kao i oslikani kvadrat. Dakle, neukrnjan krug ima vrijednost diska, zasjenjen krug. Trg je postavljen pomoću trga.
Postoji i mogućnost stvaranja popisa na popisu HTML-a. Da biste to učinili, kao u prvom slučaju, morat ćete izraditi dva popisa, od kojih je jedan glavni, drugi je ugniježđen.
Padajući popis

Primjeri uključuju popise koje ste viTrebate odabrati zemlju prebivališta, mjesto studija ili rad, datum rođenja, procjenu članka, itd. U tom slučaju, prije slanja informacija, odaberite stavku koju trebate na popisu.
Povremeno spominjanje oznaka prema kojimapojavljuje se padajući popis. HTML nema punu funkcionalnost za izradu ovih popisa. Imajte na umu da, kada radite s ovom vrstom popisa, morate znati ne samo osnove izgleda stranice, već i imati ideju o CSS stilovima i java-skriptama.
Sam popis naveden je pomoću uparenih <select> </ select> oznaka.
Svaki novi element počinje s parom oznake <option> </ option>.
Ako odlučite izraditi takav popis na svojoj web lokaciji, preporučujemo da pronađete posebne dodatke za svoj motor. Koristeći ga, stvaranje padajućeg popisa je puno lakše nego sami pisati.

nalazi
Jedna od najčešće korištenih stavkistranice stranica - popisi. Izrada ih je vrlo jednostavna, koristeći samo nekoliko oznaka koje imaju jednostavne parametre. Ako želite, popis možete napraviti na popisu. HTML oznaka omogućuje vam da ga izradite za samo nekoliko minuta.