Što je web stranica? Navedite glavne elemente web stranice
Najveći dio sadržaja prikazan je uInternet je web stranica. To je povijesno prva vrsta dokumenata namijenjenih za smještaj u virtualnom mrežnom prostoru, ali i dalje zadržava svoju relevantnost i praktički nema konkurentskih formata. Koja je struktura web stranica? Koje alate za web razvoj kreiraju?
Što je web stranica?
"Popis glavnih elemenata web stranice" -govori ispitivač u računalnoj učionici u učionici. Što mu možemo reći zauzvrat? Prije svega, načelno ćemo reći o web stranici.

Prema općenitom prihvaćanju među IT stručnjacimadefinicija, to je dokument koji se namjerava otvoriti u specijaliziranom programu preglednika i koji sadrži podatke za prikaz na zaslonu računala pomoću odgovarajuće vrste softvera različitih korisnih sadržaja - tekstova, veza, grafika, videozapisa, glazbe itd. Web stranica - to je tekstualni dokument. Odgovarajući podaci za preglednik su slova, brojevi i posebni znakovi koji se koriste kao elementi označavanja jezika - HTML. Preko njega je stvoritelj web stranice "objašnjava" pregledniku kako prikazati ovaj ili taj sadržaj na zaslonu.
Mjesto i uloga web stranica u strukturi web mjesta
Možete li reći da je web stranica glavnakomponenta web mjesta? Ovo je djelomično točno. Međutim, kao što smo gore napomenuli, web stranica je samo tekstualni dokument. Web mjesto, u pravilu, također sadrži slike, videozapise i ostale multimedijske elemente. Web stranica ih ne može sadržavati, ali u svojoj strukturi može sadržavati veze s njima. Stoga se web stranica može nazvati glavnom komponentom web stranice u vidu vodeće uloge u prikazivanju virtualnog sadržaja korisnicima.
U rijetkim slučajevima, naravno,dokument će biti jedina komponenta web mjesta - ako iz nekog razloga ne osigurava prikazivanje grafičkih, video i drugih multimedijalnih elemenata. Konkretno, prva mjesta - kada su markupni jezici web stranica upravo bili u nastajanju - nisu uključivali relevantan sadržaj. Prije očiju korisnika bio je tek tekst i veze.
Načelo uključivanja hiperteksta
Tako je web stranica dokumentsastavljenog u HTML-u, s kojim se izvodi hipertekstualna oznaka. Ali što je to fenomen? Što je hipertekst? Ne ulazeći u teoriju, napominjemo da je riječ o tekstu koji na ovaj ili onaj način omogućuje brz pristup drugima - putem veza. U normalnoj knjizi to je nemoguće - postoji "običan tekst". Da biste pristupili željenoj stranici, čitatelj mora napraviti nekoliko preokretanja prije čitanja sadržaja ili fusnota. U načinu "hipertekst" glavni dio rada obavlja računalo - zbog informacija koje se odražavaju u HTML elementima stranice.

Ako nam učitelj informatike kaže: "Navedite glavne dijelove web stranice", možemo ispravno započeti priču o komponentama odgovarajućeg dokumenta, koji su izrađeni pomoću HTML označnog jezika. Stoga, za početak, razmatrati ćemo neke teoretske točke glede HTML-a.
Struktura HTML jezika: oznake
Kako preglednik čita potrebne podatke o web stranici s dokumenta koji je napisan u HTML-u? Vrlo jednostavno.
Glavni elementi ovog jezika su oznake. U većini slučajeva oni su upareni - postoji otvor, a postoji i zatvaranje. Prve se označavaju pomoću samo kutnih zagrada. Drugi su slični, ali crta, znak / znak stavlja se pred drugu zagrada. Preglednik ih prepoznaje, pa stoga prikazuje sadržaj web stranica bez ikakvih problema u skladu s algoritmima koje je stvorio razvojni programer dokumenta.

Oznaka za otvaranje obično je napisana velikim slovima.zatvaranje - mala. To je standard koji je uspostavljen među IT stručnjacima. Preglednik svakako prepoznaje naredbu za HTML u svim slovima, no web programeri još uvijek se savjetuju da se pridržavaju označene sheme označavanja. To će olakšati, na primjer, profinjenost web stranice od strane drugih stručnjaka.
atributi
Ostali ključni elementi HTML jezika su atributi. Pomoću njihove pomoći, kreator web stranice može postaviti svojstva sadržaja - na primjer, visinu fonta, njezinu boju, položaj u odnosu na stranicu. Isto vrijedi i za slike, videozapise i ostale multimedijske komponente. Atributi su napisani unutar oznake otvaranja.
sadržaj
Između otvaranja i zatvaranja oznakesljedeća ključna komponenta web stranice je sadržaj. Ovo je zapravo sadržaj koji bi trebao biti prikazan korisniku na zaslonu. To može biti tekst, veza, slika, video ili drugi multimedijski element.
Elementi web stranice
"Zato navedite glavne elemente web stranice,konačno! "ponavlja učitelj. "S zadovoljstvom", odgovorimo mu. Što je uključeno u strukturu ove vrste dokumenata? Slažemo se da ćemo uzeti u obzir ovaj aspekt u kontekstu HTML elemenata web stranice. Naime, njihov prikaz u pregledniku - što korisnik vidi na zaslonu - bit će manje zanimljiv za nas. Bitno je da odgovarajući HTML algoritmi, na temelju kojih program prikazuje sadržaj na isti način, mogu biti različiti. A to je značajka HTML jezika: željena slika na web stranici može se prikazati na različite načine. Istodobno, oni mogu biti jednako ekvivalentni troškovima rada za stvaratelja web stranice na način, kao i preuzeti različitu količinu truda i vremena za njihovu implementaciju.
Elementi web stranice: Zaglavlje
Standardni elementi web stranice kao što je ovajiznenađujuće zvučali, predstavljeni u vrlo malim količinama. Zapravo, samo su dva - naslov i glavni dio dokumenta. Međutim, svaki od njih može imati prilično složenu strukturu.
Koja je specifičnost naslova? Nalazi se na samom vrhu web stranice. U HTML kodu koji oblikuje naslov, u pravilu, samo tekst "šifrira", ali ako je potrebno, mali grafički umetci također se mogu nalaziti u odgovarajućem elementu. A to je zapravo sve što se može reći o naslovu. Izgleda da je njegova uloga u strukturi relevantnog dokumenta zanemariva. Ali nije. Naslovi web stranica vrlo su važni u smislu indeksiranja web stranica na tražilicama - Yandex, Google. Ovaj element mora biti potpuno relevantan za sadržaj web stranice, kao i tematsku specifičnost stranice.

Kako je naslov web stranice fiksanpomoću HTML jezika? Vrlo jednostavno. Prvo, napisana je oznaka otvaranja, koja uvijek izgleda kao glava s kutnim zagradama, a zatim - sadržaj naslova, poslije - završna oznaka. Napisano je, naravno, na samom vrhu web dokumenta.
Zaglavlje web-dokumenta može sadržavati brojdodatne stavke. Ponekad format web stranice može zahtijevati prikaz teksta u određenom kodiranju. Kako osigurati da web-dokument ispunjava ovaj kriterij? Vrlo jednostavno. U strukturi zaglavlja dokumenta treba postaviti HTML algoritme koji upućuju pregledniku da koristi specifičan kodiranje jezika - na primjer, ćirilicom. Odgovarajuće naredbe su smještene u okviru META oznake, koja, poput ostalih, otvara i zatvara.
Glavna web stranica
Glavni dio web dokumenta otvara se oznakom.TIJELO, zatvorena je pomoću odgovarajućeg elementa, uključujući kosu. U isto vrijeme između otvaranja i zatvaranja oznake mogu biti veliki broj dodatnih naredbi hipertekstualnog označavanja jezika. To je zbog činjenice da glavni dio web stranice sadrži korisni sadržaj - tekstove, veze, grafiku, videozapise, različite oblike koje treba ispuniti.

Svaka od odgovarajućih vrsta sadržaja imavlastite oznake. Struktura glavnog dijela web dokumenta može sadržavati HTML naredbe koje također pomažu u oblikovanju teksta - na primjer, davanje fontova određene boje, veličine i drugih svojstava.
Razmislite o pojedinostima nekih uobičajenih HTML oznaka. Zapravo, oni također čine glavne elemente web stranice.
Osnovne HTML oznake
Dakle, u svrhu detaljne studije o tome štosu elementi web stranice, detaljnije ćemo proučiti bit bitnih HTML oznaka. Neki od njih koje smo prethodno naveli - osobito one s kojima preglednik čita zaglavlja web stranica i određuje gdje se nalazi glavni dio dokumenta.
P. tag je prilično čest. On, kao i drugi slični elementi hipertekstualnog označnog jezika, može biti otvaranje i zatvaranje. Ova oznaka omogućuje formatiranje jednog odlomka dokumenta. Možete, primjerice, za nju postaviti određenu vrstu fonta ili njegovu boju. Međutim, to se radi pomoću dodatne oznake - FONT. Istovremeno će biti smještena unutar one koja označava granice paragrafa - to će omogućiti da se HTML naredba, koja odražava vrstu željenog fonta, ne distribuira drugim elementima web stranice.
Pomoću oznake TABLE stvorene su tablice. Pomoću odgovarajućih atributa moguće je odrediti potreban broj stupaca i redaka, odrediti njihovu širinu, graničnu specifičnost, veličinu i boju fonta teksta u tablici.
IMG oznaka odgovorna je za obradu slika preglednika. Također je moguće postaviti različite atribute koji reguliraju veličinu slike, njezin položaj na stranici.
Linkovi na druge web-dokumente ili datotekeoznačena oznakom A. U pravilu, unutar njega postoje atributi koji upućuju na činjenicu da u strukturi web-stranice postoji hipervezu. To označava dokument, datoteku ili mjesto na koje vodi.
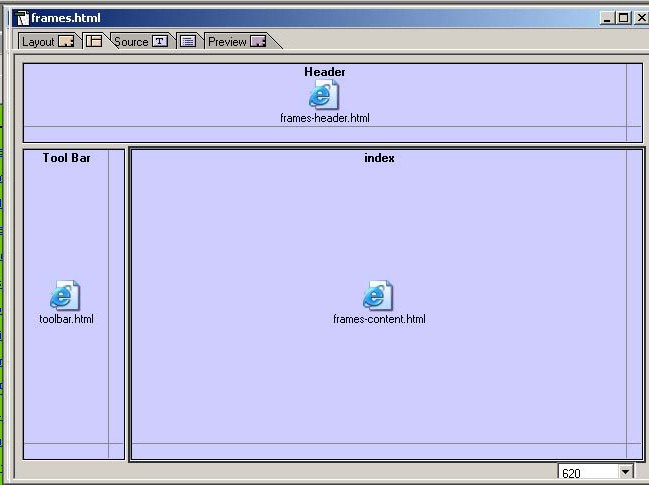
Oznaka kao što je FRAMESET je uobičajena. Uz to, prostor web stranice možete podijeliti na nekoliko područja - okvire. U svakom od njih možete postavljati linkove na pojedinačne web dokumente. To znači da vam okviri omogućuju da postavite dvije ili više stranica na isti zaslon u isto vrijeme.

Priča o ključnim elementima web stranica inaknadna naracija o načinima formatiranja pomoću HTML jezika - nešto poput ovoga bit će algoritam našeg odgovora na pitanje koje nam je ispitivač postavio. Ako bi nam se obratio govoreći "popis glavnih elemenata web stranice", onda ćemo, koristeći odgovarajuću metodologiju, imati svaku priliku otkriti temu. Naime, pod pojmom "elementi" možemo razumjeti ključne komponente strukture web dokumenta ili vrste sadržaja - tekst, slike, tablice, okvire, veze koje webmaster generira pomoću alata kao što je HTML.
Alati za web razvoj specifični
Osim gore navedenog, to možemo pojasnitiHTML oznake i atributi su ogroman broj. Osim HTML-a, web programeri mogu koristiti dodatne alate za formatiranje hipertekstualnih dokumenata. Na primjer, koristeći JavaScript skriptni jezik, možete stvoriti dinamičke web stranice - to jest, one u kojima se sadržaj stalno ažurira (i zbog djelovanja samog korisnika, te u skladu s algoritmima unaprijed napisanim u skriptama).

Bit će korisno dodati da web developer možeu svom radu koristiti punopravne programske jezike, kao što su, primjerice, Perl, PHP, Java, Python, uz pomoć kojih se mogućnosti rada s hipertekstualnim dokumentima šire. Potreba za tim može biti povezana s činjenicom da su područja primjene web tehnologija danas vrlo različita. Zadaci koji se suočavaju s modernim programerima mogu biti vrlo složeni. Na primjer, ponekad je potrebno prevesti web stranice napisane na ruskom jeziku na engleski. U ovom slučaju, alat za razvojne programere bit će najrazličitiji.






