Kako napraviti padajući izbornik CSS-a
Danas ćemo razmotriti pitanje "Kakomogu li stvoriti padajući izbornik CSS-a? ". Treba odmah reći da će ovaj element biti napravljen bez povezivanja bilo kakvih dodatnih sredstava. To jest, izbornik će biti kreiran samo s CSS i HTML.

Priprema
Da biste u potpunosti razumjeli ono o čemu se raspravljačlanak, morate se malo upoznati s teoretskim materijalom. Ali ako ste upoznati s pseudo-klasi, možete preskočiti ovaj stavak. Stoga, da biste stvorili okomiti padajući izbornik CSS, potreban nam je element poput ": lebdeći". Plutajuće klase "hover" može se dodijeliti bilo kojoj HTML oznakama. Omogućuje vam da odredite kada pokazivač miša pokaže stavku. Na primjer, dodijelili smo entitet: "a: hover {color: red;}". Ovaj unos znači da kada zadržite pokazivač miša iznad bilo kojeg <a> oznaka, njezin sadržaj postaje crven. Valja napomenuti da ova pseudo-klasa još uvijek znači neaktiviranu stavku. Usput, ": lebdjeti" je povezao slične elemente. Ali s ovom pseudo-klasom ćemo stvoriti padajući izbornik CSS-a.

instrukcija
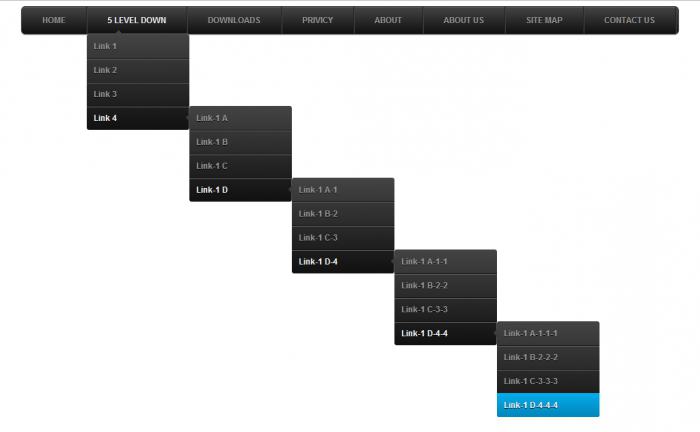
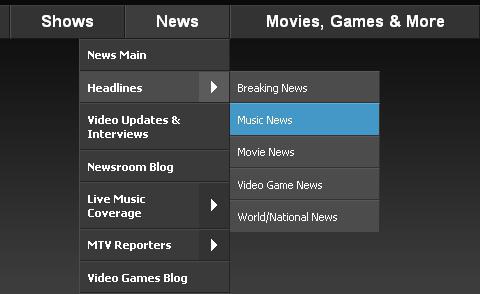
Za početak, vrijedno je razumjeti što činipadajući izbornik. Pod ovom definicijom postoji mnogo različitih tehnika za izgradnju raznih modela. U tom ćemo slučaju rastaviti konstrukciju koja se sastoji od nekoliko konstantno vidljivih predmeta i nekoliko dodatnih (skrivenih). Završimo teoriju i spustimo se u praksu.
- Izradite izgled našeg izbornika. Da bismo to učinili, učinit ćemo HTML oznaku. Izradite nested popis: <ul> <li> </ li> <li> <li> <li> </ li> <li> </ li> / ul>. Ovo bi trebalo izgledati kao vaš padajući izbornik. CSS će djelovati malo kasnije. U ovom slučaju glavni popis sastoji se od tri glavne stavke i dva ugniježđena.
- Sakrij dodatni izbornik. Da biste to učinili koristili smo listove stilova, definirajte sljedeće svojstvo: ul ul {display: none;} Ovo će ukloniti elemente drugog popisa sa zaslona.
- Stvorite CSS u CSS, ispustite iz glavnogpopis. U kaskadnim stilskim listovima pišemo sljedeće pravilo: ul li: hover ul {display: block;}. Ovaj unos znači da kada pritisnete miš iznad elementa li u ul popisu, na zaslonu se pojavljuje ul (ugniježđena). Na prvi pogled, takva shema može se činiti prekompliciranom i zbunjujućom. Ali u stvari, sve je vrlo jednostavno.
- Upotrebljavajte taj izgled i umetnite sadržaj između <li> oznaka. Možete promijeniti broj stavki na popisu.

Ukrasne promjene
Čim je izbornik glavnog izbornika spreman, možetenastavite sa svojim dizajnom. Vjerojatno se mnogi na prvom mjestu žele riješiti markera, koji označavaju element popisa. To je učinjeno korištenjem jedinstvenog CSS svojstva, naime, tipa popisa stila. Morate dodati ovaj unos: li {list-style-type: none;}. Zatim možete umetnuti okvir i napraviti pozadinu. Značajke granice i pozadine će vam pomoći. Možda će neki neće voljeti da se padajući izbornik pojavi kao dodatni popis, a istodobno proširuje glavne elemente. Da biste to popravili, možete ga postaviti. Da biste to učinili, u tablicama kaskadnog stila upišite sljedeći unos: ul ul {position: absolute; lijevo: 15px; desno: 15px; vrh: 15px; dno: 15px;}. Naravno, vrijednosti koje ćete koristiti vlastitim. Ovisno o tome gdje želite vidjeti padajući izbornik, CSS će ponuditi još više svojstava koja mogu dodati različite efekte i ukrašavati naše popise.
zaključak
Još jednom valja istaknuti dizajn izgleda izbornika. Da biste dodijelili CSS pravila u ovom slučaju, koristite ugniježđene vrijednosti, na primjer ul ul. Ako u dokumentu imate slične dizajne, onda mogu biti veliki problemi. U tim situacijama morate koristiti specifičniju svrhu, na primjer, selektora ili id-identifikatora. Raspored padajućeg izbornika u članku namijenjen je upoznavanju s općim dizajnom. Ostatak posla je na ramenima.