JSON format: opis, primjer
Varijable, polja i objekti su poznati iprikladan oblik prikazivanja podataka. Podaci su opisani u JavaScript jeziku preglednika, što nije potrebno na PHP poslužiteljevom jeziku. JSON format omogućuje njihovo generaliziranje u jednu, a ne usredotočiti se na programski jezik. U tom slučaju podaci se pretvaraju u parove: "name = value". Vrijednost u svakoj od njih može biti zbirka takvih para.

JSON je povezan s kovrčanim zagradama iJavaScript objekata. Ovo potonje je u potpunosti opravdano, budući da je JSON = Obrazloženje objekta JavaScripta. U zadnjoj, posebno dinamičnoj godini mnogo se promijenilo. Ono što je stvoreno za određenu namjenu, često je donosilo neočekivano voće ili otvorilo nove horizonte.
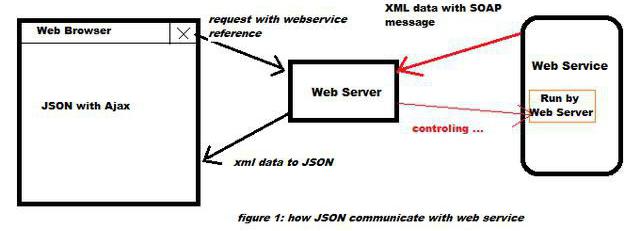
Razmjena podataka: preglednik - poslužitelj
AJAX tehnologija postala je tradicionalna, normalna stranica osvježavanja potpuno prestao je biti popularan. Posjetitelj prilikom otvaranja stranice inicira niz djelomičnih razmjena podataka, kada se određene stranice mijenjaju samo u relevantnom mjestu.

Vjeruje se da je nastala pojava JSON-apomoću AJAX-a, ali asocijativni nizovi JavaScript-a i njezinog označavanja objekta (sintaksu opisa i upotrebe objekata) imaju mnogo više povezan odnos s JSON-om od razmjene podataka između preglednika i poslužitelja.
Od sadržaja stranica suvremenih stranicapostalo je "masivno" (volumetrijsko), a zatim je učinkovitost formata za razmjenu podataka postala posebno važna. Ne može se reći da je JSON postao nova reprezentacija podataka, no činjenica da je već dugo bila element JavaScript sintakse je značajna.

Upotreba ćirilice u varijabilnim imenima vrlo je neočekivana pojava (besmislica), no radi u najnovijim verzijama preglednika Chrome, Firefox i, čak, u programu Internet Explorer 11.
Ćiriličnom i JSON-om
Naravno, da to upotpunimne vrijedi neočekivani fenomen, sjetivši se koliko lako vrijednosti varijabli napisanih ruskim slovima pretvaraju u gusarsku situaciju: što se može reći o imenima, osobito vanjskim.
Sumnja se da je inicijativa u ćiriliciimena će podržati vanjsku okolinu preglednika, s kojom se stalno mora nositi. No, ova činjenica zaslužuje pozornost zbog jednostavnog razloga da je JSON format sposobnost pisanja imena i vrijednosti na način na koji programer želi. To je važno jer u svakom zadatku opis područja aplikacije, kako to zahtijeva, uvelike pojednostavljuje ispravljanje pogrešaka i smanjuje broj pogrešaka.
Nije bitno što je točno sintaktička inovacija - JSON - imala pod njom, važno je da je dala zakonsko pravo i pravu priliku za podudaranje: "bilo koje ime = bilo koja vrijednost".

Moramo posvetiti počast JavaScript jeziku: ono što pruža sintaksa ne obvezuje razvojnog programera i ne nametne ništa na njega. Razvojni programer slobodno koristi sintaksu jezika za optimalno oblikovanje modela podataka i algoritam za njihovo korištenje.
PHP i JSON
Uzimanje podataka u JSON formatu, poslužitelj(posebice putem PHP-a) pruža mogućnost obrade takvog kao i povratak rezultata u preglednik u sličnom formatu. PHP izvorni niz:
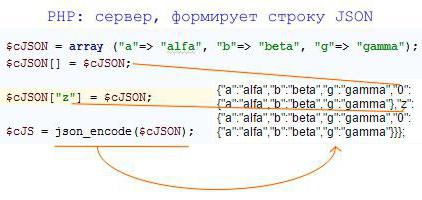
- $ cJSON = polje ("a" => "alfa", "b" => "beta", "g" => "gamma").
Pretvori u JSON za prijenos u preglednik:
- $ cJS = json_encode ($ cJSON).
rezultat:
- {"a": "alfa", "b": "beta", "g": "gamma"}.
Dopušteno je gniježđenje prikazano na fotografiji.

Ovdje je polje dodano novim elementom "sam po sebi" s automatskim indeksom "0", a zatim ponovno s navedenim indeksom "z".
Zavodna funkcija - json_decode () obavlja sepretvaranje JSON niza u PHP niz. Slični rezultati mogu se postići manipuliranjem PHP funkcija: implode () i explode (). U nekim je slučajevima ova opcija poželjna.
Razina gniježđenja
Elementi se mogu međusobno ugniježiti kaostrani preglednika i na strani poslužitelja. U praksi, JSON format (opis RFC 4627) pruža znatno više od 4 razine gniježđenja, ali ne biste trebali zlorabiti tu značajku.
Najbolje je da nikad nećete prijeći razumnu dostatnost, što kod čitanja čini čitljivim, pojednostavljuje njegovo uklanjanje pogrešaka i razumijevanje od strane drugih razvojnih programera.
JSON se obično naziva struktura podataka,koji su jednostavniji od XML-a, razumijevaju se u isto vrijeme za ljude i računala. To vrijedi i kada je količina podataka manja, a razina gniježđenja razvojnog programera kompetentno je odabrala. U svim ostalim slučajevima, računajući broj zagrada i razumijevanje strukture podataka je teško i na strani preglednika i na strani poslužitelja.
JSON datoteke
Korištenje JSON-a u praksi često nijeograničeno na dostupnu percepciju kratke linije. Svi konstrukti podataka uvijek su pragmatični. U ovom slučaju, JSON se može učinkovito primijeniti i u stvarnim zadacima podataka (poduzeće osoblje) i za provedbu privremenih podataka (predmemorija objekta).
Osoblje poduzeća i JSON-format: primjer
Obično je zapis jedne osobe prezime,ime, pokroviteljstvo, godina rođenja, specijalnost, obrazovanje ... i još nekoliko jednostavnih značenja. Čak iu posebno zahtjevnim tvrtkama, zapis jedne osobe neće premašiti desetak ili dva područja. To je dostupno percepciji i može se postaviti u liniju baze podataka.
Ako postoji više ljudi u tvrtki, to jejedan, ali ako je desetine tisuća dosta drugo. Možete nastaviti koristiti bazu podataka, ali spremanje kao datoteka izgleda praktičnije i pristupačnije za upotrebu.

JSON format datoteke je obična tekstualna datoteka. Slučaj s popisom osoblja, kamo god pošao. Uvijek ga možete pročitati. Otvaranje i uređivanje je također dostupno u bilo kojem uređivaču teksta koji nema naviku dodavanja informacija o usluzi u sadržaj datoteke. Općenito, * .json je čisti tekst unutar preglednika i unutar datoteke - niz.
Na slici se prikazuje predmemorija objekta koji čini sliku, primjer.

Ovo je primjer sadržaja generirane datotekestranica koja pruža tisak u boji na krugovima i keramici. Naravno, stvarno je problematično odlučiti imate li takav format JSON nego otvoriti. Međutim, u ovom i sličnim slučajevima nema problema s čitanjem datoteke: PHP čita datoteku, analizira ga i šalje ga pregledniku. Promijenjeni podaci posjetitelja vraćeni su na poslužitelj i zabilježeni.

U ovom slučaju, datoteka djeluje kaovarijabla koja je pohranjena izvan koda. Ako je potrebno, varijabla prima vrijednost iz datoteke, a ako ga posjetitelj promijeni u dijalogu koje pruža stranica, sve promjene će biti zabilježene kao takve. Nema potrebe za čitanjem i provjerom sadržaja datoteke.
JSON se često koristi za pohranu i upotrebu informacija o usluzi - to nije tablica osoblja, nije ga potrebno vidjeti ni od strane razvojnog programera ili posjetitelja web mjesta.
XML i JSON
"Sve ima svoje vrijeme" - klasično znanje,Aksiom koji je usvojen prije pojave programiranja. "Ništa se ne čini baš tako", bilo je i prije nego što je čovjek napisao prvi razumljiv program na umjetnom jeziku.

Formati podataka izgledaju iz stvarnih potrebai temelje se na stečenom znanju. HTML ima svoj put, XML ima vlastiti put i JSON je logika objekta JavaScript koja se proširuje na druge jezike. Usporedba jedne s drugom nije najbolja stvar. Svima svojim.
XML se čudesno suočava sa svojim zadacima iOčigledno ne ide u povijest. A JSON je korišten prije 2006., samo da nisu svi developeri smatrali da je njegova dužnost izjaviti neke varijante prikazivanja svojih podataka.
Postojali su slučajevi u praksi, kada su bili na osnovipisani programi koji ne koriste JSON kao takve, ali savršeno pohranjuju parove "name = value" i daju im na raspolaganju potrebne algoritme u pravo vrijeme.
Posebni znakovi ("` "," ~ "," | ", ...) i formati podataka
Običaj rada s asocijativnim nizovima iobjekti u JavaScript čini korištenje JSON prirodnim i prikladnim. Ovo je doista veliki format, ali sposobnost razdvajanja i spajanja, manipuliranja žicama i nizovima ima mnogo dublje korijene.

Zadaci / dijeljene funkcije JavaScript iimplodiranje / eksplodiranje PHP jezika omogućuje vam jednostavno i učinkovito korištenje oba XML formata podataka, JSON, i vlastitu verziju. Potonji su često optimalni, a prva dva su idealna za opću upotrebu. Ako postoji prijenos podataka s drugim razvojnim programerima, poslužiteljem, datotekom ili bazom podataka, XML i JSON nisu bolji. S njima svi rade, jer prijenos / primanje podataka ne treba komentare.
Upotreba JSON na Androidu
Čitanje i pisanje podataka u JSON formatu u Androidu nije samo norma stvari, već i mnogo objekata usmjerenih na rad s ovim formatom podataka.
Mnogi povezuju fenomenalan uspjeh društvenih mreža s činjenicom da članovi i posjetitelji relevantnih web stranica (Facebook, LinkedIn, Twitter, ...) imaju koristi od tamo objavljenih materijala.

U tom se slučaju koristi JSON format. Možda je to točno, ali pitanje nije fenomenalna priroda društvenih mreža, već činjenica da je prikaz informacija u formatu "name = value" prikladan i za programiranje i za upotrebu. Za razliku od strogih i složenih "XML", to je doista ljudski prihvatljiv format.
Asocijativni nizovi
Tako se dogodilo da se varijable trebaju opisati(JavaScript) ili barem navedite početnu vrijednost (PHP). U oba slučaja, varijabla može vrlo lako promijeniti vrstu. Ako je potrebno, jezik izvršava ovu konverziju automatski.

Ali zašto ne mijenjati svoje ime,Ne pojavljuju se tijekom izvođenja algoritma i ne nestanu kad nestane njena potreba? Asocijativni nizovi omogućuju rješavanje ovog problema, no tada se koriste takve relativno dinamičke varijable, naziv polja i odgovarajuće sintaktičke konstrukcije slijede na mjestima njihove primjene.
Posebno je ova okolnost jasno izražena u PHP-u,ali to se može tolerirati, međutim, s simbolom "$" u nazivu varijable i kombinacijom "$ this->" unutar objekta. Programiranje istovremeno u JavaScriptu i PHP-u, u početku je stvarno nevjerojatno kako se sve razlikuje, ali onda sve postaje tako poznato i prirodno ...
Asocijativni niz -> JSON
U ovom primjeru izrađuje se * .docx dokument pomoću biblioteke PHOffice / PHPWord, a polje aProperties sadrži svojstva ovog dokumenta (autor, tvrtka, naslov, kategorija, datum izrade ...).

Druga polja sadrže podatke na stranici:
- Orijentacija (krajolik ili obično);
- veličine na okomici i vodoravnoj;
- Umeci (polja s lijeve strane, odozgo, odozdo, desno);
- zaglavlja i podnožja.

Dokument se stvara na poslužitelju,gdje je instalirana biblioteka PHPOffice / PHPWord. Web mjesto pruža upravljanje vrijednostima tih polja kroz JavaScript. Rezultat u JSON formatu vraća se na poslužitelj i koristi se u PHP algoritmima, u svojim konstruktima, tj. U nizovima.
Dinamičke varijable
JSON format rješava problem dinamičkih varijabli. Ovdje možete izraditi, mijenjati i brisati varijable bez nepotrebnih pilota sintaksa. Izgleda lijepo i koristi se u JavaScriptu.

U ovom primjeru funkcija GetOjInfo () odabire nazivvrijednost i vrijednost iz objekta. U početku, JSON string objekt dodijeljen ojInfo varijabli ima tri elementa: Ime, dob i posao. Malo kasnije dodaje se statusna varijabla.

Nakon prve izjave o brisanju, string ojInfogubi dobni element, nakon drugog izbrisati - radni element. Pretpostavljajući da je ovaj niz zbirka varijabli koje imaju određeno značenje, onda pomoću JSON-a možete stvarati, mijenjati i brisati bilo koji od njihovih skupova izvan radnog polja (sintaksu) opisa i obrade JavaScript jezika.
JSON format ove opcije nije izračunat, ali je moguće, praktično i prikladno.